
راه اندازی ماژول NRF24L01 با بسکام
راه اندازی ماژول NRF24L01 با بسکام:
با سلام قبلا تو سایت برنامه نمونه راه اندازی ماژول NRF24L01 با بسکام رو براتون گزاشته بودیم و.لی واقعا مبهم بود حالا کاملش میکنیم:
در این آموزش سعی میکنم تا هر چیزی که در مورد این فرستنده وگیرنده میدونم در اختیارتون بزارم
این فرستنده ها یک نوع فرستنده قوی هستند که دیتا لاس کمتری دارند یعنی اطلاعات ازدست رفته کمتری دارند به طور خلاصه اگه به همدیگه کانکت بشن دیگه هیچ اطلاعاتی ازبین نمیره . اما شاید برای شما هم این سوال بیش اومده که برد این نوع فرستنده ها یا گیرنده ها چقدر هست در جواب باید یگم که اگر خوب تقویت بشن (با استفاده از مدارات تقویت کننده )حداکثر بردی که میتونن داشته باشن اونم تویک فضای باز که باد نباشه 1800 متر در نوع برد ایرانی هست.
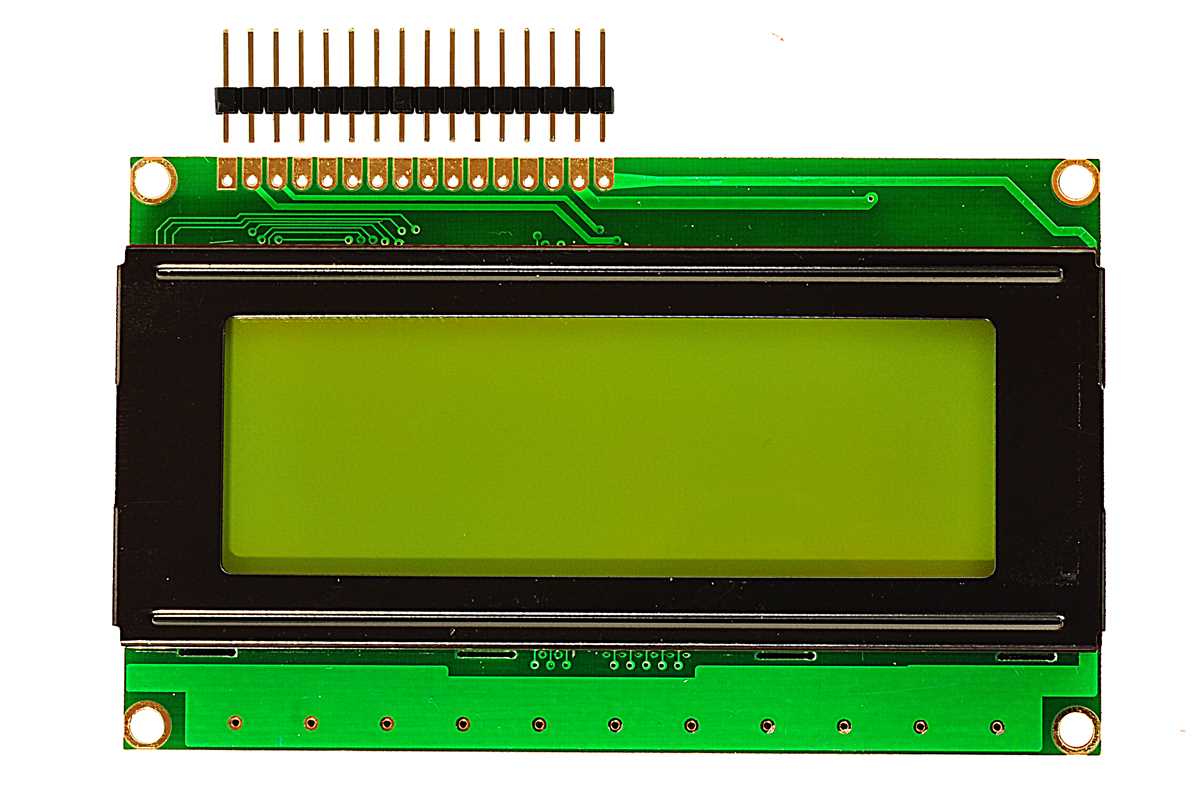
بردهای دیگری هم هستند که توی فروشگاه های اینترنتی کمترین برد در فضای باز رو 100 متر تعیین کردن که با تستهای من بردش به این حدود میرسه البته تو یه فضای باز که باد هم نوزه! تست دیگه من این بود که یکی از این بردها رو تو گوشه یه اتاق درست ته خونه گذاشتم که 3تا دیوار داشت تا حدود 15 متر رو جواب داد این برد به شکل زیر هست
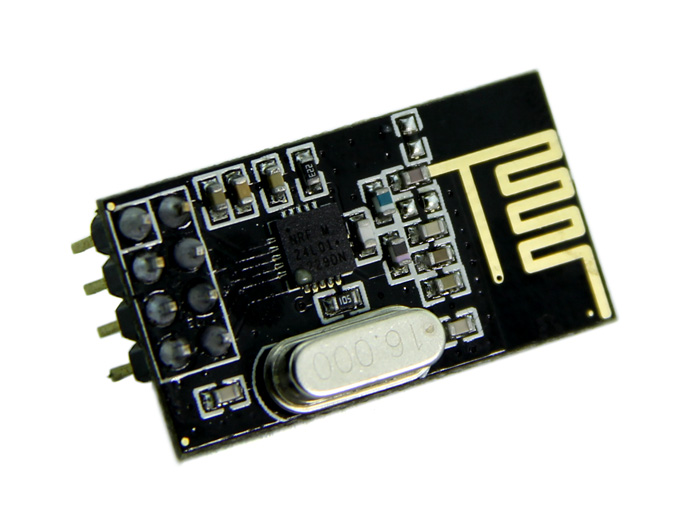
ماژول دیگری هم هست که بردش 1100 متر هست شکلش هم به صورت زیر :
اولی حدود7تومن دومی هم حدود 35 تومن هستش. اینها مباحث در مورد انتخاب یه ماژول مناسب برای پروژتون بود
نحوه راه اندازی راه اندازی ماژول NRF24L01 با بسکام:
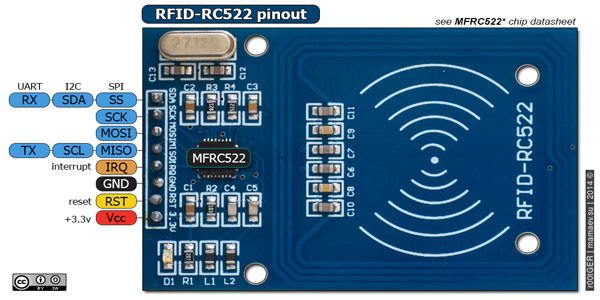
خوب باید در اول توضیح بدم که ما یک ماژول داریم که هم میتونه به صورت فرستنده وهم به صورت گیرنده کار کنه برای شروع باید ابتدا نام پایه ها رو بدونید تا با هاش کار کنید شکل زیر نام پایه ها وترتیبشون رو نششون میده

نحوه تنظیم به عنوان گیرنده:
برای اینکار باید پین شماره 4 رو 1 کنید یعنی 3.3ولت یا 5 ولت بشه(این نکته را یاد آور شوم که این ماژول تحمل 5 ولت را رویه پایه های دیتا دارد ولی باید حتما حتما ولتاژ تغذیه 3ولت باشه نه بیشتر)
PIN CE=1
BIT : PWR_UP=1 IN CONFIG REGISTER
BIT :PRIM_RX=1
نحوه تنظیم به عنوان فرستنده:
طبق دیتا شیت این ماژول نباید این ماژول بیشتر از 4میلی ثانیه در مد فرستنده باشه!!!!من که نفهمیدم واسه چی حالا بیخیال این تنضیمات واسه مد فرستنده هست
PIN CE=1
BIT : PWR_UP=0 IN CONFIG REGISTER
BIT :PRIM_RX=1
شوخی کردم که گفتم نمیفهمم راستش اگه تو حافظه انتقال اطلاعات اگه چیزی نباشه به استند بای میره که دوتا استند بای داره حالا نمیخوام قضیه رو برای شما پیچیدش کنم.
میریم واسه تنظیمات دیتا ریت یا نرخ داده ارسالی این ماژول:
برای تنظیم نرخ داده باید تو2مگابیت بر ثانیه بایدرجیستر زیر به اینگونه تنظیم بشه
06==H0F=00001111 2 MB/S AND LNA GAIN IS ON 06==H07=00000111 1 MB/S AND LNA GAIN IS ON
در این رجیستر میتوان قدرت ارسال داده را نیز تغیر داد یعنی افزایش یا کاهش داد من تا حالا با صفر دسی بل کار کردم ولی فکر میکنم با افزایش میزان دسی بل بتوان برد این ماژول را افزایش داد اگر میخواهی به جای کد هگز بالا از کد هگز پایین استفاده کنید که میزان دسی بل برابر 18 است:
06==00001001=H09
هر یک از این ماژول ها میتوانند با 6 دستگاه دیگر ارتباط برقرار کنندبه طور همزمان که من به این توضیحات اکتفا میکنم هرچند کم هست ولی من سعی کردم مشکل اساسی افراد در قدرت ارسال و برد و نحوه تنضیم به عنوان گیرنده وفرستنده رو تو این آموزش کوچک براتون بگم من نمونه برنامه راه اندازی این ماژول با بسکام رو از اینترنت پیدا کردم ولی خیلی مبهم هست پس به توضیح این برنامه شروع میکنم:
کدهای برنامه به صورت زیر هست:
دقت کنید این برنامه هم برای گیرنده و هم برای فرستنده هست که فقط با ست یا ریست کرده یک پایه از میکرو . میکر. به فرستنده یا گیرنده تبدیل میشود بدون اینکه برنامه ریزی مجدد انجام بدید در ضمن در این برنامه از اینتراپت میکرو استفاده نشده ودنبال اینتراپت نگردید:
قسمت 1 کد های راه اندازی ماژول NRF24L01 با بسکام:
قسمت1 $regfile = "M8def.dat" $crystal = 8000000 $hwstack = 40 $swstack = 20 $framesize = 40 '=== Declare sub routines Declare Sub R_register(byval Command As Byte , Byval C_bytes As Byte) Declare Sub W_register(byval C_bytes As Byte) '=== Constante === 'Define nRF24L01 interrupt flag's Const Idle_int = &H00 'Idle, no interrupt pending Const Max_rt = &H10 'Max #of Tx Retrans Interrupt Const Tx_ds = &H20 'Tx Data Sent Interrupt Const Rx_dr = &H40 'Rx Data Received 'SPI(nRF24L01) commands Const Read_reg = &H00 'Define Read Command To Register Const Write_reg = &H20 'Define Write Command To Register Const Rd_rx_pload = &H61 'Define Rx Payload Register Address Const Wr_tx_pload = &HA0 'Define Tx Payload Register Address Const Flush_tx = &HE1 'Define Flush Tx Register Command Const Flush_rx = &HE2 'Define Flush Rx Register Command Const Reuse_tx_pl = &HE3 'Define Reuse Tx Payload Register Command Const Nop_comm = &HFF 'Define No Operation , Might Be Used To Read Status Register 'SPI(nRF24L01) registers(addresses) Const Config_nrf = &H00 'Config' register address Const En_aa = &H01 'Enable Auto Acknowledgment' register address Const En_rxaddr = &H02 'Enabled RX addresses' register address Const Setup_aw = &H03 'Setup address width' register address Const Setup_retr = &H04 'Setup Auto. Retrans' register address Const Rf_ch = &H05 'RF channel' register address Const Rf_setup = &H06 'RF setup' register address Const Status = &H07 'Status' register address Const Observe_tx = &H08 'Observe TX' register address Const Cd = &H09 'Carrier Detect' register address Const Rx_addr_p0 = &H0A 'RX address pipe0' register address Const Rx_addr_p1 = &H0B 'RX address pipe1' register address Const Rx_addr_p2 = &H0C 'RX address pipe2' register address Const Rx_addr_p3 = &H0D 'RX address pipe3' register address Const Rx_addr_p4 = &H0E 'RX address pipe4' register address Const Rx_addr_p5 = &H0F 'RX address pipe5' register address Const Tx_addr = &H10 'TX address' register address Const Rx_pw_p0 = &H11 'RX payload width, pipe0' register address Const Rx_pw_p1 = &H12 'RX payload width, pipe1' register address Const Rx_pw_p2 = &H13 'RX payload width, pipe2' register address Const Rx_pw_p3 = &H14 'RX payload width, pipe3' register address Const Rx_pw_p4 = &H15 'RX payload width, pipe4' register address Const Rx_pw_p5 = &H16 'RX payload width, pipe5' register address Const Fifo_status = &H17 'FIFO Status Register' register address 'Various Const True = 1 Const False = 0
قسمت 2:
'=== Config hardware === Config Spi = Hard , Interrupt = Off , Data Order = Msb , Master = Yes , Polarity = Low , Phase = 0 , Clockrate = 4 , Noss = 1 'Software SPI is NOT working with the nRF24L01, use hardware SPI only, but the SS pin must be controlled by our self Config Pinb.1 = Output 'CE pin is output Config Pinb.2 = Output 'SS pin is output Config Pinb.0 = Input 'IRQ pin is input Config Pinc.3 = Input 'TX/RX Device _select Config Portc.4 = Output Ce Alias Portb.1 Ss Alias Portb.2 Irq Alias Pinb.0 Txrx_device Alias Pinc توسط این پایه میکرو گیرنده یا فرستنده میشود Spiinit 'init the spi pins Set Ce Waitms 10 'Wait a moment until all hardware is stable Reset Ce 'Set CE pin low Reset Ss 'Set SS pin low (CSN pin) Dim D_bytes(33) As Byte , B_bytes(33) As Byte 'Dim the bytes use for SPI, D_bytes = outgoing B_bytes = Incoming Dim Temp As Byte , W As Word Dim Packet_count As Byte If Txrx_device = True Then Goto Main_tx 'Is this the RX or TX device?
قسمت سوم:
3
'===Main rx==========================================================================================================================
Main_rx:
Call R_register(status , 1) 'Read STATUS register
Reset Ce 'Set CE low to access the registers
Gosub Setup_rx 'Setup the nRF24L01 for RX
Waitms 2 'Add a delay before going in RX
Set Ce 'Set nRF20L01 in RX mode
Do 'Main loop for RX
If Irq = 0 Then 'Wait until IRQ occurs, pin becomes low on interrupt
Reset Ce 'Receiver must be disabled before reading pload
Do 'Loop until all 3 fifo buffers are empty
Call R_register(rd_rx_pload , 5) 'Read 5 bytes RX pload register
Select Case B_bytes(5)
Case 2 : Set Portc.4
Case Else : Reset Portc.4
End Select
'Print "Pload : " ; Hex(b_bytes(1)) ; Hex(b_bytes(2)) ; Hex(b_bytes(3)) ; Hex(b_bytes(4)) ; Hex(b_bytes(5)) 'Print the pload
Call R_register(fifo_status , 1) 'Read FIFO_STATUS
Loop Until B_bytes(1).0 = True 'Test or RX_EMPTY bit is true, RX FIFO empty
D_bytes(1) = Write_reg + Status 'Reset the RX_DR status bit
D_bytes(2) = &B01000000 'Write 1 to RX_DR bit to reset IRQ
Call W_register(2)
Set Ce 'Enable receiver again
Waitms 2
End If
'Gosub Dump_registers 'Unremark me for debugging
Loop
Return
قسمت چهارم:
'===Main tx==========================================================================================================================
Main_tx:
'Print "TX_device" 'Send to terminal who i'm
D_bytes(1) = Flush_tx 'Flush the TX_fifo buffer
Call W_register(1)
D_bytes(1) = Write_reg + Status 'Reset the IRQ bits
D_bytes(2) = &B00110000
Call W_register(2)
Do 'Main loop for TX
Incr Packet_count 'Increase the send packet counter, for test only
If Packet_count > 254 Then Packet_count = 0
Gosub Setup_tx 'Setup the nrf240l01 for TX
D_bytes(1) = Wr_tx_pload 'Put 5 bytes in the TX pload buffer
D_bytes(2) = &HAA 'Byte 1
D_bytes(3) = &HBB 'Byte 2
D_bytes(4) = &HCC 'Byte 3
D_bytes(5) = &H11 'Byte 4
D_bytes(6) = 2 'Byte 5 will be increase every loop
Call W_register(6) 'Write 6 bytes to register
Waitms 2
Set Ce 'Set CE for a short moment to transmit the fifo buffer
Waitms 1 '
Reset Ce '
Waitms 100 'Some delay to read the output on the terminal, line can be removed for max. speed
W = 0 'Counter for time out
Do
If Irq = 0 Then
Call R_register(status , 1)
Temp = B_bytes(1) And &B01110000 'Mask the IRQ bits out the status byte
Select Case Temp 'Which IRQ occurs
Case Max_rt 'MAX_RT
'Print "Maximum number of TX retries, Flussing the TX buffer now !"
D_bytes(1) = Flush_tx 'Flush the TX buffer
Call W_register(1)
D_bytes(1) = Write_reg + Status
D_bytes(2) = &B00010000 'Clear the MAX_RT IRQ bit
Call W_register(2)
Exit Do
Case Tx_ds 'TX_DS
'Print "Packet " ; Packet_count ; " send and ACK received."
D_bytes(1) = Write_reg + Status
D_bytes(2) = &B00100000 'Clear the TX_DS IRQ bit
Call W_register(2)
Exit Do
Case Else 'Other IRQ ??
'Print "Other irq " ; Bin(temp)
D_bytes(1) = Flush_tx 'Flush the TX buffer
Call W_register(1)
D_bytes(1) = Write_reg + Status
D_bytes(2) = &B00110000 'Clear both MAX_RT, TX_DS bits
Call W_register(2)
End Select
End If
Waitms 1 'Time out waiting for IRQ 1ms * 100
Incr W 'Increment W
If W > 100 Then 'Waited for 100ms
' Print "No irq response from RF20L01 within 100ms"
Exit Do 'Exit the wait loop
End If
Loop
Loop
Return
قسمت پنجم:
'=== Sub routines ===
Sub W_register(byval C_bytes As Byte) 'Write register with SPI
Reset Ss 'Manual control SS pin, set SS low before shifting out the bytes
Spiout D_bytes(1) , C_bytes 'Shiftout the data bytes trough SPI , C_bytes is the amount bytes to be written
Set Ss 'Set SS high
End Sub
Sub R_register(byval Command As Byte , Byval C_bytes As Byte) As Byte 'C_bytes = Count_bytes, number off bytes to be read
Reset Ss 'Manual controle SS pin, set low before shifting in/out the bytes
Spiout Command , 1 'First shiftout the register to be read
Spiin B_bytes(1) , C_bytes 'Read back the bytes from SPI sended by nRF20L01
Set Ss 'Set SS back to high level
End Sub
Setup_rx: 'Setup for RX
D_bytes(1) = Write_reg + Rx_addr_p0 'RX adress for pipe0
D_bytes(2) = &H34
D_bytes(3) = &H43
D_bytes(4) = &H10
D_bytes(5) = &H10
D_bytes(6) = &H01
Call W_register(6) 'Send 6 bytes to SPI
D_bytes(1) = Write_reg + En_aa 'Enable auto ACK for pipe0
D_bytes(2) = &H01
Call W_register(2)
D_bytes(1) = Write_reg + En_rxaddr 'Enable RX adress for pipe0
D_bytes(2) = &H01
Call W_register(2)
D_bytes(1) = Write_reg + Rf_ch 'Set RF channel
D_bytes(2) = 40
Call W_register(2)
D_bytes(1) = Write_reg + Rx_pw_p0 'Set RX pload width for pipe0
D_bytes(2) = 5
Call W_register(2)
D_bytes(1) = Write_reg + Rf_setup 'Setup RF-> Output power 0dbm, datarate 2Mbps and LNA gain on
D_bytes(2) = &H0F
Call W_register(2)
D_bytes(1) = Write_reg + Config_nrf 'Setup CONFIG-> PRX=1(RX_device), PWR_UP=1, CRC 2bytes, Enable CRC
D_bytes(2) = &H0F
Call W_register(2)
Return
Setup_tx: 'Setup for TX
D_bytes(1) = Write_reg + Tx_addr 'TX adress
D_bytes(2) = &H34
D_bytes(3) = &H43
D_bytes(4) = &H10
D_bytes(5) = &H10
D_bytes(6) = &H01
Call W_register(6)
D_bytes(1) = Write_reg + Rx_addr_p0 'RX adress for pipe0
D_bytes(2) = &H34
D_bytes(3) = &H43
D_bytes(4) = &H10
D_bytes(5) = &H10
D_bytes(6) = &H01
Call W_register(6)
D_bytes(1) = Write_reg + En_aa 'Enable auto ACK for pipe0
D_bytes(2) = &H01
Call W_register(2)
D_bytes(1) = Write_reg + En_rxaddr 'Enable RX adress for pipe0
D_bytes(2) = &H01
Call W_register(2)
D_bytes(1) = Write_reg + Rf_ch 'Set RF channel
D_bytes(2) = 40
Call W_register(2)
D_bytes(1) = Write_reg + Rf_setup 'Setup RF-> Output power 0dbm, datarate 2Mbps and LNA gain on
D_bytes(2) = &H0F
Call W_register(2)
D_bytes(1) = Write_reg + Config_nrf 'Setup CONFIG-> PRX=0(TX_device), PWR_UP=1, CRC 2bytes, Enable CRC
D_bytes(2) = &H0E
Call W_register(2)
Return
حال توضیح قسمت های کد راه اندازی ماژول NRF24L01 با بسکام:
قسمت یک مربوط به تعاریف نوع میکرو و فرکانس کاری میکرو و نامگزاری آدرس های ماژول میباشد که در طی برنامه فقط نام رجیستر داده شود
در قسمت 2 پیش تنظیمات مربوط به ارتباط اس پی آی به صورت سخت افزاری میباشد پراکه این ماژول با اس پی آی نرم افزاری کار نمیکنه
همچنین پایه هایی از میکرو که باید به ماژول وصل بشه تعریف شده واینکه اگر پورت زیر یک باشد یعنی به ولتاژ3.3 یا 5 ولت وصل بشه میکرو به صورت فرستنده کار میکنه
PORTC.3=1
اما اگر به زمین وصل بشه بصورت گیرنده کار میکنه
PORTC.3=0
فرستنده وگیرنده هرکدوم 6 بایت رو میفرستند ویا میگیرن اگه فرستنده باشه به این 6 بایت مقدار میدیم ومیفرسته و تو گیرنده اون مقداری رو که تو فرستده قرار دادیم تو 6بایتش میگیریم
در فرستنده یک متغیر ارایه ای هست به نام
D_bytes(X) X=1.2.3.4.5.6
اما تو گیرنده به این نام هست:
B_bytes(X) X=1.2.3.4.5
در این برنامه که تغییر دادم در فرستنده در بایت 6 مقدار 2 رو قرار دادموبا دستوری اون رو میفرستیم

در گیرنده هم اگر مقدار بایت 6 برابر2 باشه یه ال ای دی متصل به میکرو پایه زیر روشن میشه:
Portc.4
کته قابل توجه این هست که مهم نیست که فرستنده اول روشن بشه یا گیرنده
قسمت 3و4 رو که مخلوط وار توضیح دادم
قسمت 5 مربوط به سابروتین هست که مقدار دهی به رجیستر ها و آماده سازی برای کارکرد ماژول نوشته شده
نکات راه اندازی ماژول NRF24L01 با بسکام:
برای راه اندازی این ماژول باید بین پینهای تغذیه از یک خازن با ظرفیت بالا استفاده نمود ویک سلف در مسیر تغذیه قراربگیره تا نویز روش اثر نداششته باشه
و در پایان لینک دانلود پروژه کامل با این ماژول که عبارت فرستاده شده توسط فرستنده در LCD نمایش داده می شود.
دانلود پروژه
اگه خیلی خلاصه گفتم به لطف خودتون ببخشید
با آرزوی موفقیت برای شما عزیزان
یونس عباسزاده
فایل زیر اصلاح شده هست 100%تست شده و خودم به نتیجه رسیدم
فایل بالایی از سایت خارجی هست ولی شماتیک بالایی مربوط به فایل زیر هست
رمز فایل :electrolab.ir










آقا دمت گرم. خیلی آموزش های باحالی میذاری. لطفا در مورد سیستم های مخابراتی برد بالا مثل همین بیشتر آموزش بذار. یه تشکر ویژه هم ازت می کنم که خوب توضیح می دی و با بسکام آموزش می دی. موفق و سربلند باشی
سلام داداش دستت طلا
اقا یونس من میخوام چندتا فرستنده داشته باشم و یک گیرنده
میخوام چندتا سنسور رو بیسیم به میکرو وصل کنم
یه راهنمایی کن یا یه کدی واسه ما بده با این ماژول راش بندازم
با سلام برادرم اولا دست طلا نیستم!!!
شوخی کردم ناراحت نشین! از ویژگیها این ماژول که اگه دیتا شیت رو مطالعه کرده باشین نوشته که امکان اتصال 6فرستنده به گیرنده رو داره (صفحه35 دیتا شیت)برنامه کامل هست نیاز به کد اضافی نداره موفق باشی
اقا یه جاهاییش یکم مورد داره مثلا
Txrx_device Alias Pinc
نام پایه رو مشخص نکردین
اگه میشه همونی که خودت تست کردی بزار
اونی که واسه دانلود گزاشتی جالب نیست
میخوام 6 تاLED بزارم واسه یک گیرنده و با 6 تا فرستنده هرکدوم رو خاموش روشن کنم
یه راهنمایی عظیییم بکنی یه دنیا ممنون میشم
طلاااااااااایی
این پست رو آقای عباسزاده نوشتن و چند روز ایشون نیستند و من با بسکام آشنایی ندارم باز اگه بخوایین با C کار کنین می تونم راهنمایی کنم ولی در غیر این صورت باید صبر کنید.
سلام اقای عزتی من می خوام این ماژول رو با برنامه C راه بندازم میشه کمکم کنید. آدرس ایمیلم هم که دارید.
سلام
ببخشید آقای مهندس من یه لینک زدم تو یه سایت یه نگاه بهش بنداز ؛ تقاضای کمک تو برنامه نویسی ازت دارم .
منتهی اگه می شه بهم بگو چجوری می تونم باهات در تماس باشم ؟ یاهو اسکایپ تلگرام لاین کدومشونو داری ؟
بحثم کمی تخصصیه ؛ باید باهاتون صحبت کنم
۰۹۳۷۶۱۲۱۴۶۰
صادق شگرفی
http://www.iranmicro.ir/forum/15047-%D8%B3%D8%A7%D8%AE%D8%AA-%D8%B1%D8%A8%D8%A7%D8%AA-%D9%81%DB%8C%D9%84%D9%85%D8%A8%D8%B1%D8%AF%D8%A7%D8%B1-%D8%A8%D8%A7-%D9%85%D9%88%D9%82%D8%B9%DB%8C%D8%AA-%DB%8C%D8%A7%D8%A8-new-post.html
ممنون ؛ فقط لطفا منو دلگرم کنید به کارم
بقیه دوستان هم لینکو ببین شاید شما هم بتونید سهیم بشید تو این طرح
راستی اینم بگم میخوام با همین بسکام باشه
پس باید منظر مهندس عباسزاده بمونید 🙂
خوب علی اقا شما نمونشو با همین C به ما بده
من همین الان همه وسایل رو میزمه ببندم تستش کنم
خب من پست راه اندازی NRf با C رو گذاشتم با کمی تغییر جزی می تونید از همون کدها استفاده کنید تنها کار که باید کنید باید چند تا if به برنامه اضافه کنید لینک پست رو هم پایین میزارم:
لینک
یه ایدی یاهو اگه به من بدی خیلی راحت میشه سوالمو بپرسم
ممنون
دوست عزیز انجمن رو واسه همین کارها ایجاد کردیم درسته نسخه آزمایشی هستش ولی کارمون رو راه میندازه اونجا ثبت نام کن تا باهم مشکلتو حل کنیم
electrolab.org
البته یادم رفت بگم که من ID یاهو ندارم 🙂
تایپک زدم دیگه
باقیش با شما
اقای اگه میشه ست کردن رجیستر ها واسه شبکه کردنشون
و گزاشتن LED واسه اینکه بفهمی متصل شده یا نه یه توضیحی بدید
با تشکر از توضیحاتتون میخاستم بپرسم برای افزایش برد این ماژول فرکانس باید چقدر باشه؟گویا سه تا فرکانس کاری خاص داره اما من نتونستم مطلبی درموردشون پیدا کنم ممنون میشم کمک کنید
فرکانس که ثابت روی 2.4 گیگاهرتز هست ولی می تونید قدرت فرستندگی رو که با دسی بل هست رو با تغییر پارامتر اون با توجه به دیتاشیت در کتابخانه ای که قرار داده شده تغییر بدید
سلام آقا لطفا پروژه ای که باهاش جواب گرفتید بزارین این کدها رو هر کاری میکنم جواب نمیده
با سلام خدمت شما دوستان عزیز من شرمنده شما دوستای عزیز به خصوص اقا نیما و اقا حامد هستم به لطف خودتون منو ببخشید وقتی پروژه رو خودم دانلود کردم دیدم اصلا یه چیز دیگه هست یعنی اشتباهی به اقای عزتی دادم من فردا یعنی 2 شنبه فایل 100% تست شده با مگا8 رو تو سایت میزارم من واقعا شرمنده هستم
مرسی منتظریم
برادر فایل جدید رو گذاشتم برین دانلود کنید 🙂
دوست عزیز من خیلی با ماژول های hm-tr کار کردم یعنی استادش شدم اما اینجا گیج شدم. اول اینکه واسه تعیین فرستنده یا گیرنده بودن دقیقا کدوم پین باید 0 یا 1 باشه؟؟؟ و در کدوم قسمت چیزی که باید ارسال بشه رو باید بنویسیم مثلا میخوام عدد 10 رو ارسال کنم کجا باید بنویسم ؟؟ یه توضیح کوچولو بدین .و اینکه این برنامه برای فرستنده و گیرنده یکی است ؟؟؟ خیلی گیر کردم مرسی از شما
پاسخ شما رو تو انجمن دادم میتونید برید و مشاهده کنید در ضمن سوالات خود رادر انجمن مطرح کنید با تشکر
http://electrolab.org/showthread.php?tid=1
با سلام اگه بخوایم با smartphone یک فایل ارسال یا دریافت کنیم میتونیم از همین کد هایی که گذاشتین استفاده کنیم ؟
اگه میشه توضیح هم بدین.مرسی
اولا شما با چه ارتباطی میخواهین با ماژول ارتباط برقرار کنید؟ تا اونجایی که من میدونم در هیچ کدام از smartphoneها داخلشونnrfنداره در ضمن سوالات خود را در انجمن مطرح کنید
http://electrolab.org/forumdisplay.php?fid=6
خدا خیرت بده خیلی ها رو از سردرگمی بیرون آوردی برنامه ای که نوشتی کارم رو راه انداخت
ممنون
سلام
بسیار ممنون بابت توضیحات دقیق و شفافی که دادید.
من رشته الکترونیک بودم ولی 10 سالیه که تخصصی ساخت جلوه های ویژه کامپیوتری را انجام میدم.
چون از اول به مسایل فنی علاقه مند بودم در این رشته هم بیشتر سراغ برنامه نویسی رفتم.
بعد از مدت ها به سرم زد تا دوباره الکترونیک کار کنم و بعد از ساخت چند پروژه با AVR الان می خوام یک فرستنده و گیرنده با این ماژول بسازم و متاسفانه چیز جالبی تو سایت های دیگر پیدا نکردم تا اینکه سایت شما را پیدا کردم.
بسیار کار خوب و قابل تقدیری می کنید که تجربیاتتون را در سایت می نویسید.
حتما به این کار ادامه بدید.
بسیار ممنون از زحمتی که کشیدید.
سلام من نیاز مبرم به کمک شما (آقای یونس عباس زاده) دارم درمورد پروژه راه اندازی ماژول NRF24L01 به همراه کد و…. استدعا دارم با ایمیل به من جواب بدید . متشکرم 94.1.16
سلام آقای عباس زاده امروز نیستند ولی بهشون میگم اگه امکان داشت با شما تماس بگیرن اما می تونید مشکلتون رو در انجمن نیز مطرح کنید electrolab.org
سلام لطفا سوال خود را مطرح کنید تا پاسخگوی شما عزیزان باشیم
سلام این ماژول میتونه با بلوتوث موبایل ارتباط برقرار کنه؟با تشکر
نه درسته در باند فرکانسی 2.4 گیگاهرتزی قرار داره ولی از مدولاسیون متفاوتی بهره می بره می تونید از ماژول HC-05 استفاده کنید که آموزشش در سایت موجوده هم به زاین C و هم به زیان بسکام
اقا دمت گرم اطلاعتون خیلی خوبی تو سایتتون گذاشتید
باعث خوشحالی ماست که از مطالب خوشتون اومده
سلام آقای عباس زاده، با تشکر از زحمات شما بابت این سایت بسیار خوبتون
من میخوام این ماژول رو راه اندازی کنم اما هر کاری کردم راه اندازی نشده، بار ها سورس رو چک کردم، مدار رو چک کردم، فیوز بیت هم همینطور اما جواب نداده، برنامه رو تغییر دادم بعدش فهمیدم که اصلا irq صفر نمیشه، هم در گیرنده، هم در فرستنده این مشکل وجود داره، حس کردم ماژول ها خرابن، اما با ماژول های دیگه هم تست کردم بازم همین مشکل وجود داشت،انگار هیچ کانکشنی برقرار نمیشه، لطفا اگه میشه راهنماییم کنید ، واقعا برای پروژم نیازش دارم،با بیسیک هم فقط بلدم، مرسی
دوست عزیز چون من مدار شما رو نمیدونم که چطور بستید پس باید این نکته رو بررسی کنید که بهتره میکرو و ماژول هر دو با 3.3 ولت تغذیه بشه در ضمن تغذیه ماژول با یک سلف سری و با یک خازن با ظرفیت بزرگ موازی بشه اگه این نکات رو بررسی کردید و مشکل حل نشد در انجمن مطرح کنید تا همه و من بتونیم سریعتر پاسخگو باشیم
خیلی برنامه گنگ بود اصلا معلوم نیست سرش کجاست تهش کجاست .معلوم نیست چی ارسال میکنه و چی دریافت میکنه یک میکرو هست که هم فرستنده کار میکنه هم گیرنده خب چی رو نمایش میده چکار میکنه.هر سایتی هم میرم همین کپی کردن از سایت ها خارجی گذاشتن بدون هیچ توضیحی.خب شما که زحمت کشیدی برنامه ای بذار که مردم بفهمن یا توضیح بده چی شده.چند خط توضیح دادید بعدش یا علی. یک برنامه کاربردی بصورت مقاله بذارید که مردم بفهمن چی به چی هست اشکال نداره پولی باشه.
اقا من بالاخره بعد کلی تحقیق و خواندن کامنت ها و انجمن تا حدودی متوجه شدم چی به چی هست فقط یک سوال شما در مد فرستنده نوشتید:
D_bytes(1) = Wr_tx_pload ‘Put 5 bytes in the TX pload buffer
D_bytes(2) = &HAA ‘Byte 1
D_bytes(3) = &HBB ‘Byte 2
D_bytes(4) = &HCC ‘Byte 3
D_bytes(5) = &H11 ‘Byte 4
D_bytes(6) = 2
خب تا اینجا متوجه شدم که D_byte6برابر با عدد2قرار دادید.در فرستنده گفتید:
Select Case B_bytes(5)
Case 2 : Set Portc.4
Case Else : Reset Portc.4
End Select
چراB_byte5را چک کردید؟مگر نبایدB_byte6چک بشه؟اگه میشه یک توضیح بفرمایید.
و اینکه با این حساب بایت1و2و3و4 در فرستنده اگه از برنامه حذف بشه هیچ مشکلی پیش نمیاد؟
و اخرین سوال اینکه برای گیرنده پایه4در ماژول یعنیcsباید 1بشه؟و برای مد فرستنده باید این پایه0بشه؟درست گفتم؟ممنون میشم جواب همین سوال هام بدید.بقیه برنامه دیتاشیت خوندم تا حدود متوجه شدم
آقای عباس زاده امروز و فردا نیستند اومدن حتما جواب میدن
شما در توضیحات نوشتید که پینssدر ماژول تعیین کننده فرستنده یا گیرنده هست ولی در برنامه پینceصفر و یک شده اگه میشه نقش این دو پین را بیشتر توضیح بدید.
اقای محمودی بهتره عصبانی نشید من وظیفه خودم دونستم واین آموزش رو تو سایت گذاشتم و اگه هم میخواستم نمیذاشتم.
اما در مورد سوالات شما :
1:برنامه برای فرستنده و گیرنده یکی هست و شما این برنامه رو به دو تا مگا 8 میریزید و اینکه توسط پایه portc.3 فرستنده وگیرنده بودنش مشخص میشه (تو توضیحات بالا گفتم )
2:این ماژول در هر بار ارسال 5 بایت دیتا میفرسته . که تو فرستنده شما باید قبل از این 5 بایت 1 بایت هم به خود ماژول بفرستید. برای اینکه سرعت بره بالا و پیچیدگی کم باشه از 1 تا 6 آرایه تعریف کرده و تواین ارایه اولین بایت همون دستور هست و دومین بایت اولین بایت از 5 بایت دیتا هست. در گیرنده هم 5 بایت میگیریم و اون یک بایت مربوط به ماژول هست و ما با آن کاری نداریم این 5 بایت نیز به صورت آرایه تعریف شده و اولین بایت از این 5 بایت همون اولین بایت از 5 بایت هست با این تفاوت که شماره هاشون متفاوت هست
3:من فقط برای اینکه یک مثالی باشه بایت پنجم از پنج بایت رو درفرستنده 2 کردم یعنی بایت 6 ام و در گیرنده اون بایت 5ام چک میشه و در صورت درست بودن این بایت یه ال ای دی روشن یا خاموش میشه این نکته رو داشته باشین که هر پنج تا بایت دیتا در حال تبادل هستند ولی ما پردازشی انجام ندادیم فقط در بایت 5ام
4: در ضمن پایه ss و ce رو بیخیال شید من فقط پایه c.3 رو گفتم که تعیین کننده فرستنده یا گیرنده بودن هست
ممنون از توضیحات شما.من این برنامه تغییر دادم و به دو برنامه جداگانه برای دو میکرو تبدیل کردم که یکی فرستنده هست یکی گیرنده.به این صورت تنها یک میکرو فرستنده و دیگری گیرنده خواهد بود پس چه لزومی داره پین اضافه از میکرو اشغال کنم برای اینکه نشون بدم ماژول در مدSlaveکار میکنه یاmaster ؟
میتونم سخت افزاری این کار انجام بدم برای همین پرسیدم.
ماژول را راه انداختم و جواب هم گرفتم از این بابت ممنون.ولی در مورد کدها اصلا نفهمیدم چی به چی شد!فقط میدونم کار کرد!چندین سایت دقیقا همین مطلب شما با همین شیوه نوشتن نمیدونم واقعا گیج کننده هست.
nrf رو عجله ای نیاز داشتم راه انداختم یکم سرم خلوت بشه یک برنامه کاربردی و ساده مینویسم که بصورت مقاله همه چی داخلش توضیح داده شده باشه.
به هر حال برای بعضی از کارها و پروژه ها نیاز هست آدم خرج کنه و این برنامه هم اگر بصورت توضیحات و مقاله کامل بود من حاضر بودم براش هزینه کنم.
به هر حال کارم راه افتاد و جواب گرفتم ممنون هرچند که از کدهاش واقعا چیزی نفهمیدم و گیج شدم.!
تورو خدا به زبان سی هم یه نمونه خیلی ساده بذارید.مرسی
خب قبلا این آموزش رو داشتیم دیگه
http://electrolab.ir/%d8%b1%d8%a7%d9%87-%d8%a7%d9%86%d8%af%d8%a7%d8%b2%db%8c-%d9%85%d8%a7%da%98%d9%88%d9%84-nrf24l01-%d8%af%d8%b1-%da%a9%d8%af%d9%88%db%8c%da%98%d9%86/
به این آموزش مراجعه کنید اگه مشکلی بود تو انجمن مطرح کنید حتما من یا دوستان دیگه کمک می کنن
آقا یک چیزی! طبق رجیسترهایsetup RF شما وقتی روی0dbmبذاری بیشترین برد را خواهی داشت.اون18dbmنیست که برد شما افزایش پیدا کنه اون 18dbm- هست بردش کمتر میشه.نه بیشتر.اینو اصلاح کنید.
موضوع بعدی اینکه من و اکثر فروم هایی که خواندم این ماژول را با بادریت 2مگ راه انداخته بودن که در این حالت برد ماژول خیلی کمتر میشه.حدود30متر میشه برای رسیدن به حداکثر برد بادریت باید پایین بیاد روی250کیلوبایت شما حداکثر برد خواهید داشت.
حالا سوالی داشتم داخل جدولی که در این پست قرار دادید سرعت250کیلو نوشته نشده فقط1مگ هست و 2مگ برای250کیلو باید چطور تنظیم کرد؟
این موارد که گفتم به توضیحات اضافه کنید.
خودم کشفش کردم! دیتاشیت که گذاشتید مال nrf24l01 هست در صورتی که مدل پلاس اون جدیدتر هست.+NRF24L01 ماژول ها موجود در بازار از نوع پلاس هستن.که دیتاشیت این مدل جدیدتر میتونید از لینک زیر دریافت کنید.
http://www.nordicsemi.com/eng/nordic/download_resource/8765/2/27999719
لطفا این دیتاشیت جایگزین دیتاشیت موجود در این پست کنید و توضیحات را نیز براساس مدل پلاس تکمیل فرمایید.
طبق توضیحات دیتاشیت مدل پلاس که لینک آن را فرستادم
http://www.nordicsemi.com/eng/nordic/download_resource/8765/2/27999719
در مدل ساده و معمولی بیت5و6و7از رجیستر6نوشته شده که فقط میتونه000باشه در صورتیکه در مدل پلاس بیت پنجم همین رجیستر مال LOW data rate هست که اگه این بیت فعال بشه بیت سوم این رجیستر که HIGH data rateهستdon’t careمیشه.
ممنون که تجربتون رو با ما به اشتراک گزاشتید به آقای عباس زاده می گم توی متن به این مورد هم اشاره کنه
ممنون از اطلاعاتی که گذاشتین اطلاعات رو سعی میکنیم اپدیت کنیم راستش این پروژه رو ما زمانی که تازه اومد ایران روش کار کردیم نکته جالب اینجاست که nrf من همون ساده هست و + نداره!!
تشکر.بله اون مدل ها قدیمی بود مدل هایی که الان در بازار یافت میشه اکثرا پلاس هست.
سلام
واسه اموزشت ممنون .میخواستم یه برنامه واسه فرستنده وگیرنده بنویسم که که مثلا 4 تا ورودی ثابت واسه میکرو هرکدوم یه مقدار ثابت داشته باشن که اگر هر کدام از اون ورودیا یک شد یه مدار ثابت فرستنده ارسال وگیرنده دریافت کنه
میشه کدشو واسم بزاری یا میل کنی؟ ممنون
با سلام و تشکر بابت مطالب ارزنده ای که در اختیار قرار می دهید
آیا می توان از این برنامه برای ارسال اطلاعات توسط ماژول وای فای esp8266 استفاده کرد ؟
نه بابا این ارتباطش spi هست در حالی که ماژول وای فای سریال rs232
اگر ممکنه برنامه بسکام مربوط به ارسال دیتا از طریق ماژول وای فای به کامپیوتر را بگذارید . این موضوع قسمتی از پروژه من هست که گیر کردم اگر مقدور هست کمکم کنید . باتشکر
انشالله قسمت 3 آموزش وای فای قرار خواهم داد که البته این هفته قسمت دوم آموزش رو میزارم
خدا خیرتان بده ایشالله که موفق و پیروز باشید
سلام آقای عباسزاده.خسته نباشید
من یه مشکل دارم با این ماژول…
اگه امکانش هست میشه یه راه تماس سریعتر به من بدید؟!
با ایمیلم در ارتباط باشید
az.yunes@yahoo.com
خیلیی ممنون
سلام آقای عباسزاده،خسته نباشید.توی توضیحاتتون گفتید که با افزایش نرخ داده روی 18دسی بل میشه از حداکثر توان این ماژول استفاده کرد،میشه بگید کذوم خط برنامه باید عوض بشه؟!
راهکارهای دیگه برای افزایش برد این ماژول چیه؟!
ممنون
یه راهکار بیشتر نیست اونم همینه البته میتونید اضافه کنید که اونم تخصص مهندس مخابرات هست که باتغییر رجیستر06 میتوان اینکار رو کرد
سلام
من میخوام led متصل به میکرو با یک کلید روشن و خاموش بشه.
میشه بگید باید چه تغییری در برنامه ایجاد بشه؟
با تشکر
تو انجمن فکر کنم برای یک نفر مثال گذاشتیم
سلام.من با برنامه ی خود طراح بسکام که ال سی دی داشت مدار رو راه انداخم.اما اشکال داره.لطفا کمک کنید.
وقتی مدار فرستنده را میزنم به باطری یه ال ای دی مدام روشنه و یه ال ای دی دیگه چشمک میزنه.
در گیرنده هم ال ای دی یه لحظه روشن میشه و بعد کلا خاموشه.تازه رو ال سی دی فقط نوشته ی اولیه میاد ولی رو ال سی دی دما رو نشون نمیده….
من نمیدونم مشکلم کجاست…
موقع پروگرام کردن فیوز بیت ها رو باید چه جوری تنظیم کنم؟
رجیسترها چطور؟
جواب بدید لطفا.دو هفته میشه سر این مدارم.دیگه کلافه شدم.
قطعاتی که استفاده کردم:
دو تا ماژول nrf24l01
دوتا atmega8
در گیرنده:
ال سی دی کاراکتری
پتانسیومتر
رگولاتور7805
lf33
کرستال 16 مگ
در فرستنده:
ds18b20
دو تا ال ای دی
7805
lf33
کرستال 16 مگ
از خازن عدسی 104 هم به دوسر تغذیه ماژول زدم
تغذیه ماژول و میکرو را هر دو 3.3 دادم
کمکم کنید لطفا…دیگه نمیدونم چیکار کنم…مشکل سخت افزاری ندارم
فکنم مشکل نرم افزاریه که نمیدونم کجای برنامه رو باید تغییر بدم..یا فیوز بیت ها رو چطور تنظیم کنم؟
ممنون میشم پاسخ بدید
دادش کل مدار رو با lm317 درایو کنید ،که رو 3.6 ولت تنظیم شده کریستال رو هم هشت مگ داخلی بزارید که مشکل فیوزبیت نداشته باشید علاوه براین خازن های جانبی 317 نویز مدار رو صفر می کنن پاور مدار رو هم 2 تا سه امپر بگیرید
ممنون از اینکه تجربتون رو با ما به اشتراک گزاشتید
سلام.
خسته نباشید. میخاستم بدونم این ماژول هایی که با همین نام وجود دارن تو بازار و بردشون دو کیلومتره واقعا همین قدر برد میده اگر نه چقدر برد میده؟
سلام
من تا به حال ماژول nrf هایی گفتین رو تست نکردم به همین خاطر نمی تونم نظری در این مورد بدم.
مآژول خاصی رو میشناسید که بردی 2 یا 5 کیلومتر بده؟اگر نه چطور باید قدرت nrf رو زیاد کنیم؟
اگه از نظر هزینه مشکلی ندارین بهترین گزینه ماژول های زیگ بی هستش
http://www.iran-module.ir/index.php/cPath/69_80/pname/ZigBee
سلام جواب منو ندادید
دادش مرسی ،سورس عالی بود خیلی بدرد خورد یه دنیا ممنون از شما و به امید توفیق روز افزون شما و سایت خوبتون
سلام
داداش یونس
ببخشید آقای مهندس یونس عباس زاده من یه لینک زدم تو یه سایت یه نگاه بهش بنداز ؛ تقاضای کمک تو برنامه نویسی ازت دارم .
منتهی اگه می شه بهم بگو چجوری می تونم باهات در تماس باشم ؟ یاهو اسکایپ تلگرام لاین کدومشونو داری ؟
بحثم کمی تخصصیه ؛ باید باهاتون صحبت کنم
09376121460
صادق شگرفی
http://www.iranmicro.ir/forum/15047-%D8%B3%D8%A7%D8%AE%D8%AA-%D8%B1%D8%A8%D8%A7%D8%AA-%D9%81%DB%8C%D9%84%D9%85%D8%A8%D8%B1%D8%AF%D8%A7%D8%B1-%D8%A8%D8%A7-%D9%85%D9%88%D9%82%D8%B9%DB%8C%D8%AA-%DB%8C%D8%A7%D8%A8-new-post.html
ممنون ؛ فقط لطفا منو دلگرم کنید به کارم
بقیه دوستان هم لینکو ببین شاید شما هم بتونید سهیم بشید تو این طرح
سلام من اصلا سر در نیووردم. میشه کمکم کنید؟ من میخام بهوسیله ی میکرو یک فایل متنی رو که توسط کاربر از طریق کی پد به میکرو داده میشه رو بوسیله ی این مازول بفرستم به گیرنده و تو گیرنده هم همون متن تو ال سی دی نمایش داده بشه . قسمت اولش رو کار کردم یعنی گرفتن اطلاعات از کی پد فقط نمیدونم چطوری اون اطلاعات رو پشت سرهم از طریق این ماژول بفرستم؟ اصلا میشه این کار؟ لطفا راهنماییم کنید
دوست عزیز ما در سایت اصول اولیه مربوط به راه اندازی قطعات رو به شما میگیم و شما با استفاده از این اصول برنامه مورد نظر رو طراحی میکنید که طراحی برای هر مهندسی متفاوت هست
با عرض سلام خدمت شما عزیزان.
برای کار با ماژول NRF24L01 یه ماژول پیدا کردم که این ماژول رو بهش وصل میکنی و یه میکرو کنترلر روی این ماژول داره که ارتباط ISP ماژول رو تبدیل به سریال میکنه و از طریق سریال میتونی اطلاعات بفرستی و بگیری. فقط این ماژول دیتاشیت مناسب و درستی نداره و دقیقا نمیدونم ارتباط سریال مستلزم چه چیزایی هست. فقط یه چیزی هست اونم اینه که روی هر ماژول دو تا میکرو سویچ و دو تا ال ای دی داره که زمانی که ماژول های NRF رو روی این برد راه انداز بزاری و تغذیه رو وصل کنی، با فشردن هر کدوم از این میکرو سویچها متناظرا ال ای دی روی اون برد دیگه روشن میشه. ولی من هر کار کردم نتونستم ارتباط سریال رو برقرار کنم. خواهش میکنم اگه با این برد راه انداز کار کردین منو راهنماییم کنین. ممنون میشم.
در ضمن اسم این برد راه انداز اینه (LY-RF24L01ADP):
اینم آدرس برد راه انداز ماژول NRF24L01:
با عرض سلام خدمت شما عزیزان.
برای کار با ماژول NRF24L01 یه ماژول پیدا کردم که این ماژول رو بهش وصل میکنی و یه میکرو کنترلر روی این ماژول داره که ارتباط ISP ماژول رو تبدیل به سریال میکنه و از طریق سریال میتونی اطلاعات بفرستی و بگیری. فقط این ماژول دیتاشیت مناسب و درستی نداره و دقیقا نمیدونم ارتباط سریال مستلزم چه چیزایی هست. فقط یه چیزی هست اونم اینه که روی هر ماژول دو تا میکرو سویچ و دو تا ال ای دی داره که زمانی که ماژول های NRF رو روی این برد راه انداز بزاری و تغذیه رو وصل کنی، با فشردن هر کدوم از این میکرو سویچها متناظرا ال ای دی روی اون برد دیگه روشن میشه. ولی من هر کار کردم نتونستم ارتباط سریال رو برقرار کنم. خواهش میکنم اگه با این برد راه انداز کار کردین منو راهنماییم کنین. ممنون میشم.
در ضمن اسم این برد راه انداز اینه (LY-RF24L01ADP):
سلام دوست من.من دانجوی الکترونیکم.دوتا esp8266خریدم .نمیتونم به سیستم با usb to ttl وصلشون کنم.چیکار کنم.تا به حال راه انداختیشون.
سلام علی جان
من میخوام ۸ تا چراغ رو توی گیرنده بصورت لحظه ای با استفاده از ۸ تا کلید توی فرستنده بصورت لحظه و ۸ تا با هم همزمان کار کنه .این برنامه رو چجوری باید تغییر بدم؟
سلام دوست عزیز من آشنایی با زبان بیسیک ندارم و آقای عباس زاده هم دیگه با سایت همکاری نمیکنه
با عرض سلام اقای عزتی :
ابدالی هستم دانشجوی رشته ی برق سوال داشتم ازتون ولی ادرس ایمیل شمارو ندارم
لطفا ادرس ایمیلتون رو به این ادرس ارسال کنید mostaf*****@gmail.com
با تشکر
ایمیل تون رو چک کنید
خوب کد ویژن ان رو چجوری باید تغییر بدم؟
با سلام
ممنون و متشکر از مطالب مفیدی که گذاشتید
من با برنامه بسکام می خوام ماژول nrf رو راه اندازی کنم (میکرو AVR)
برنامه شما خیلی طولانی هست و گیج شدم
میشه تعاریف و اصول اصلی و کلی رو فهرست وار بفرمائید
سلام ببخشید میخواستم ازتون بپرسم که این کد برا راه اندازی ماژول +nRF24L01 هم اشتفاده میشه یا فقط برا nrf24l01هست؟ ممنون میشم اگه جواب بدید
با سلام ممنون میشم راهنمایی کنید که من میخاستم توسط این پروژه سیگنال معادون قرمز مثلا کنترل رسیورم به نقطه دورتر ارسال و دریافت کنم اولا ورودی دیتا تو مدار فرستنده کجا باید بدم و خروجی دیتا تو گیرنده برام مشخص کنید خیلی ممنون میشم
سلام، ممنون از مطلبتون. تنظیم گین رو گفتین ولی الان در کدوم یک از برنامه های قسمت اول تا پنجم میشه اون رو تغییر داد؟ مرسی
نمی خوای جواب بدی دوست عزیز؟
بسیار مطلب کامل و مفیدی بود
ممنونم
با سلام با این برنامه میشه 8 بایت دیتا فرستاد همزمان الان فقط بایت 5 دیتا هست ؟
سلام من قصد دارم سیستمی متشکل از چند فرستنده و تعداد بسیار زیادی گیرنده داشته باشم ایا این ماژول جوابگو هست؟ اگر نیست لطفا یک راهکار پیشنهاد دهید ممنون.
سلام و خسته نباشید سوالی دارم اینکه من برنامه ای نوشتم و حالا میخواهم با این ماژول ارسال و دریافت کنم ولی نمیدانم این برنامه ام رو چه جوری در داخل این برنامه ماژول به کار ببرم که این برنامه ام با این ماژول ارسال و دریافت کنم اگر میشه کمکم کنید
سلام شما فرمودین با پایه c.3 فرستنده گیرنده میشه درسته؟
پس اون جدولی که داخل دیتاشیت مد فرستنده و گیرنده رو مشخص میکنه الکیه و کاری به اون رجسترا نداره؟
من این برنامه رو کپی کردم ریختم رو ای سیا ولی هیچ عکس العملی نشون نمیده
خازن وlf33 و سلف و…هم کذاشتم pcb زدم جایی قطعی مدار ندارم همه اتصالات هم با اهممتر چک کردم درسته
یه برنامه دیگه نوشتم دیدم ای سی سالمه و قشنگم کارمیکنه کجاهارو چک کنم؟ انجمنم که گفتین داخلش بحث کردین و سوال و جواب کردین هم که وجود نداره اصلا.نمیدونم دقیقا کجا بحث کردین که من میزنم میگه تین صفحه کلا وجود نداره
سلام اگر بخاهیم با یک جوی استیک در فرستنده و یک موتور دی سی را در فرستنده را کنترل کنیم( سرعت موتور را کنترل کنیم) چه جوری باید برنامه رو برای ماژول نوشت . ممنون میشم اگر کمکم کنید
سلام برای اضافه کردن تعداد کانال ها باید چه کدی بنویسیم
بعد من میخوام با atmega16 این مدارو راه اندازی کنم اگه توقسمت اول به جای atmrga8 بنویسم atmega16 مدار جواب میده
سلام خسته نباشید و ممنون از مطالب مفیدتون تو یه قسمت از برنامه نوشته شده که
D_bytes(1) = Write_reg + Rf_ch
D_bytes(2) = 40 1
در این قسمت ینی کانال از 125 کتنال روی کانال 40 تنظیم شده؟
با سلام
کاش مینوشتین که از میکروی smd استفاده شده
من کلی گیج شدم برنامه رو با میکرو دیپ چک میکردم و نقشه پایه ها اصلا جور در نمی اومدن